Mis on UX-disain?
UX (inglise keeles. user experience) tähendab «kasutaja kogemus». Kui võtta üldiselt, siis see mõiste läbib kõik kogemused, mida kasutaja saab suhtlemisel ettevõtte rakenduse, saidi või tehnilise toe meeskonnaga.
UX-disain vastutab väärtusliku tulemuse, käitumise, funktsioonide, rakenduse kättesaadavuse ja selle eest, milliseid tundeid ja emotsioone see kasutajates tekitab. Mida läbimõeldum ja arusaadavam kasutajaliides, seda lihtsam on kasutajal tulemust saavutada.
UX-disain on kasutajaliideste kujundamine ja projekteerimine, mis põhineb üx-uuringutel ja kasutajakogemuse ja käitumise vahetul uurimisel. UX-disain on sarnane insenerile, töö kasutajakogemuse kvaliteedi pumpamiseks.
Mis on UI-disain?
UI (inglise keeles. user interface) on tõlgitud kui kasutajaliides. UI — ei hõlma ainult graafilist kasutajaliidest, vaid ka kompimis-, hääle- või heliliidest.
UI-disain on protsess kasutajakogemuse visuaalsetes detailides, mis on välja töötatud kliendi maailma uurimise, sihtrühma uuringu põhjal.
UI-disain sisaldab etappe, mis on seotud kasutajaliidese visuaalse või graafilise osaga: nupud, menüüd, ikoonid, animatsioonid, illustratsioonid, menüüd, kollaažid ja fondid.
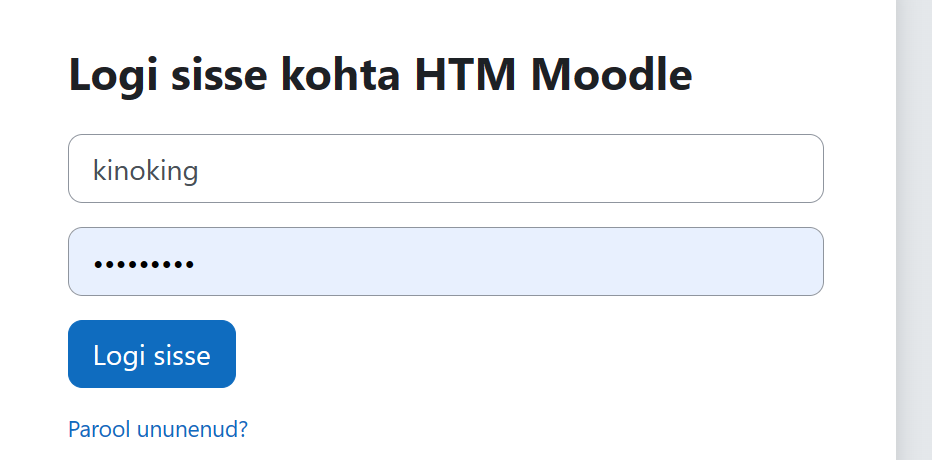
Parooli väljad
The user needs to choose or enter a password.

Probleem.
Kasutaja peab valima või sisestama parooli.
Lahendus.
Kasutage seda alati, kui kasutaja peab konto sisselogimiseks või loomiseks parooli määrama või sisestama.
Parooliväljad on vaikimisi maskeeritavad või varjamata. Maski lülitamiseks ja teksti nähtavaks tegemiseks kasutage näitamist/peitmist. Selle mehhanismi lubamiseks saate kasutada ka märkeruutu paroolivälja kõrval.
Näitamise/peitmise mehhanismi kasutades ei pea kasutaja parooli kaks korda sisestama, samas turvalisust ohverdamata.
Ütle selgelt uue parooli loomise reeglid.
Kasutage parooli sisestamise asemel pääsukoodi või PIN-koodi, kui see on mõistlik.
See tüüp on «UX» kuna see puudutab saidi kättesaadavust, sest on vaja autoriseerida.
Vahelehed
Kasutaja vajab võimalust pääseda juurde erinevatele alaülesannetele, vaadetele või režiimidele.

Probleem.
Kasutaja soovib lihtsat juurdepääsu sisu erinevatele osadele.
Lahendus.
Kasutage vahekaarte, et muuta rakenduse erinevate vaadete, lehtede ja funktsionaalsete aspektide uurimine ja vahetamine lihtsaks.
Navigatsioonimustrina kasutage seda sisu kõrgel tasemel korraldamiseks. Mõtle muusikamängija žanritele.
Kui kuvatakse rohkem suvandeid, mis sobivad ekraani laiusega, kasutage keritavaid kaarte.
Ära pesitse teiste vahekaartide sisu all. Tõstke esile vahekaart, mis vastab nähtavale lehele.
See tüüp on UI, kuna see puudutab graafilist komponenti.
Profiil
Kasutaja soovib oma profiilile juurde pääseda ja seda muuta.

Probleem.
Kasutaja soovib oma profiilile juurde pääseda ja seda muuta.
Lahendus.
Paljud rakendused ja teenused nõuavad, et looksite profiili, mis sisaldab teavet nagu pilt, nimi, asukoht, bio, kontaktandmed ja kõik, mis on rakenduse või teenusega seotud.
Kuigi see on väga levinud, peate kaaluma, kas see on tõesti vajalik. Kui jah, on vaja lehte, kus kasutaja saab oma profiili vaadata ja värskendada.
Esialgu profiili loomisel proovige kasutada juba olemasolevat teavet. Kui kasutaja on sisse loginud olemasoleva, välise konto eeltäidetud väljade abil, mis on juurdepääsetavad. Laadige profiilifoto selliste teenuste abil nagu Gravatar. Asustada kasutaja asukoht geolokatsiooniandmete põhjal. Laadige väliste APIde andmed, kui need on kättesaadavad, et võtta kasutajalt kogu profiili täitmise koormus. Sellised väikesed asjad võivad UX-i dramaatiliselt parandada, sest keegi ei taha seda täiuslikku profiili ennekõike ehitada.
Pakkuge väljade redigeerimise võimalust. Kuigi on hea mõte eellaadida nii palju kui võimalik, hoiab väljade redigeerimise viis kasutajat kontrolli all.
Ma arvan, et see on UI, sest see puudutab ka visuaalset komponenti.
Добавить комментарий